Intro

We have all been there. A day so busy, you don't have time to work. Back to back meetings. Lots of conversations. We had one thing in common. Our notebook. We took notes on it, to-dos, action items, summaries, names, mistakes, even doodles. We flip the pages to the next week, and marked that day for a follow up meeting. Saw the next day is our friend's birthday, or even better, start of a long weekend. We were in the know of the dates.
Back then, life was not a calendar, with blue boxes on it. It was a slow Monday, a Taco Tuesday (for lunch), or important meeting Wednesday. It was "March 15th is the due date", or "We delivered that in, let me skim through my notes, January 22nd". A planner, sorted by the date, as free as our pens can shape it. Right before digital hit us. We forgot our roots. Until now.
Product

A technological take on the old-school planner. A notebook, for 366 days! Harvesting the power of Apple Pencil, and with your penmanship, you have the privilidge to bring your healthy habits back to life. Keep notes by scribing, and when you need them, retreive them on by the day. Nothing else, nothing more. No distraction, no noise, no feature overload, no Frankenstein's monster. Just a simple planner, with months and dates and a single page per day. But how?
About

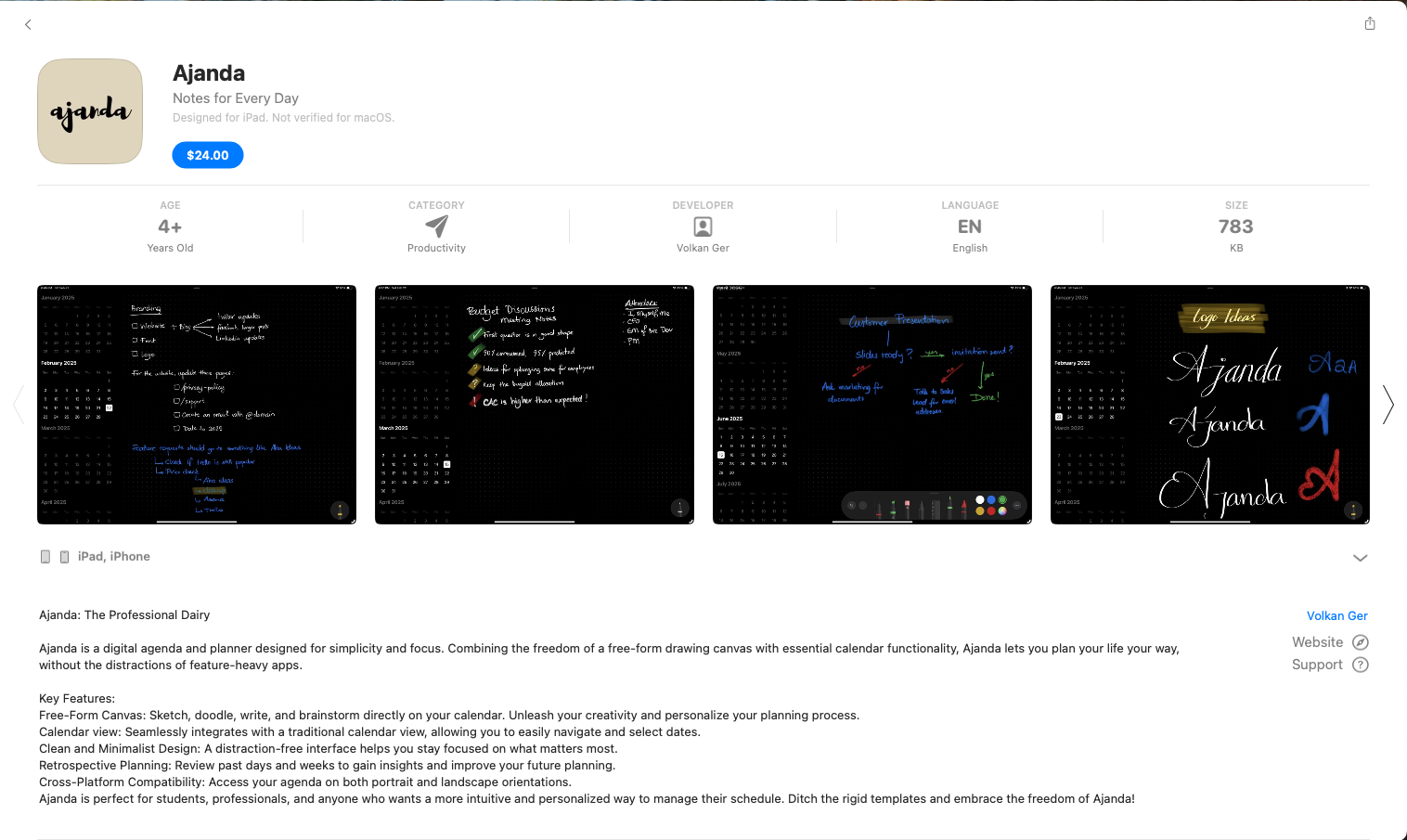
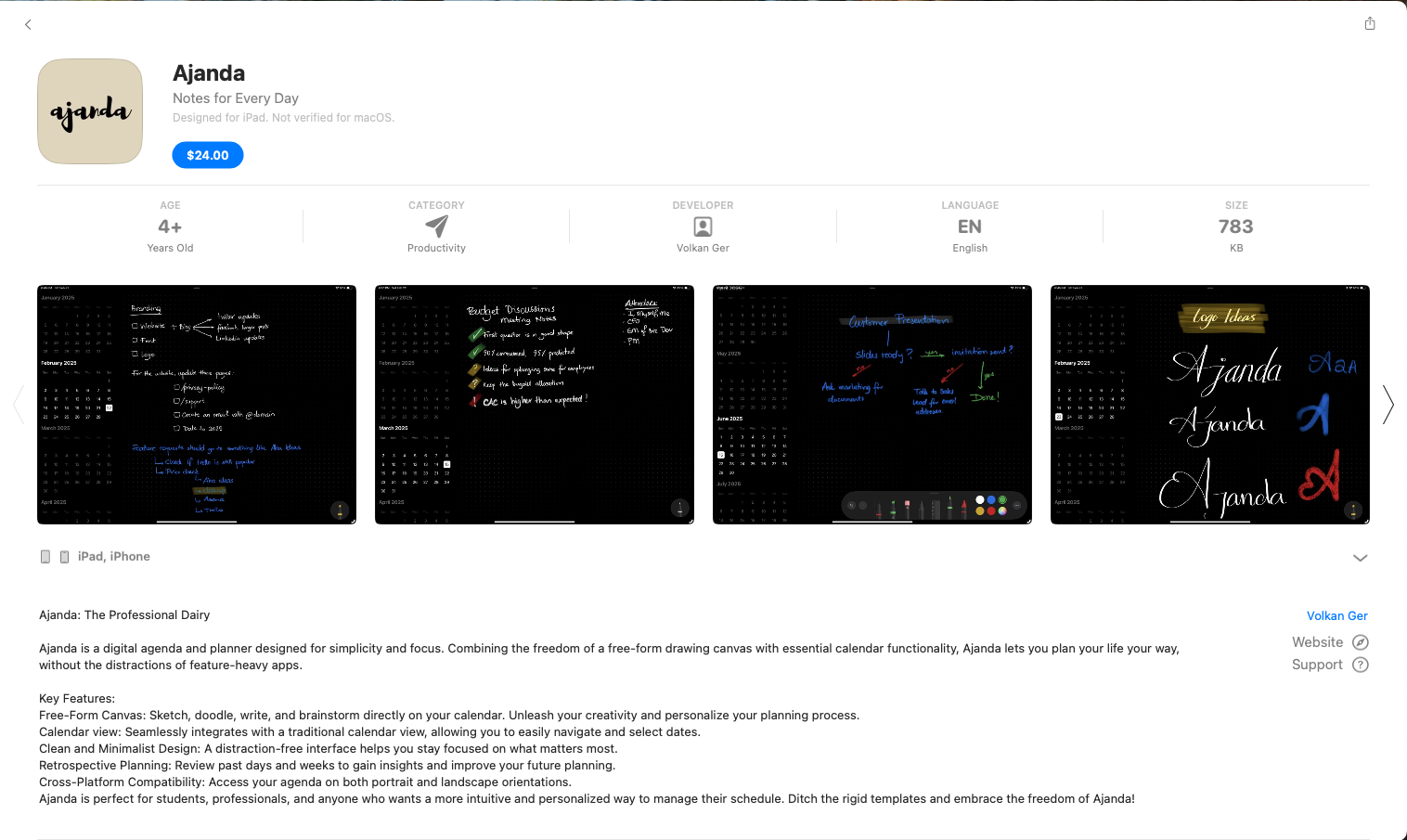
Ajanda is an iPad app that is engineered specially for Apple Pencil. It combines the benefits of a planner, calendar, and notebook.
By maximizing the writing area, Ajanda gives you the ultimate liberation from technology, while using the latest technology. The note-taking area is fixed-zoom, and fixed-width, just like a leaf on paper planner; except the infinite lenght. So, you don't need to worry about jamming the last bits and pieces of the information on the end of the page, or borrow space from neighbor days.
The calendar view is displayed only when you have space for it on landscape mode, and lets you pick a date. Simple as flipping through notebook pages to jump to a certain day. Your notes of the day is displayed right next to it, if you like to recall something, or to add a bit more info to that date.
Get Ajanda Now

Search for "Ajanda" on App Store or follow this link https://apps.apple.com/us/app/ajanda/id6741823770
Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |